Table Of Content

So instead of “Create account”, you could consider “Create my account”. A rule of thumb is that any button text could be preceded by the words “I want to” and make grammatical sense, as well as making emotional sense in context. When a user misses a field, this has a significantly negative impact both on the time it takes the user to complete the form, and on the level of frustration they experience. It also disrupts any sense that they’re making progress through the form, since they're forced to go backwards and fill out an earlier field.
New to UX Design? We’re giving you a free ebook!
Provide clear options and checkboxes that align with these goals, and ensure that the form flow supports the desired user actions. One common frustration for users is the lack of inline validation. Without this feature, users may only discover errors after completing the entire form, resulting in wasted time and effort.
of the Best Form Builder Tools for 2024
Being transparent about what you plan to send him can always go a long way so that he knows what to expect and looks forward to doing so. Free trials are always appreciated by potential customers and clients. Above all else, emphasizing the advantages and added value in trying your service or product helps visitors make their final decision. The more incentive you give them to move forward, the more likely that they will.
Form Design Types

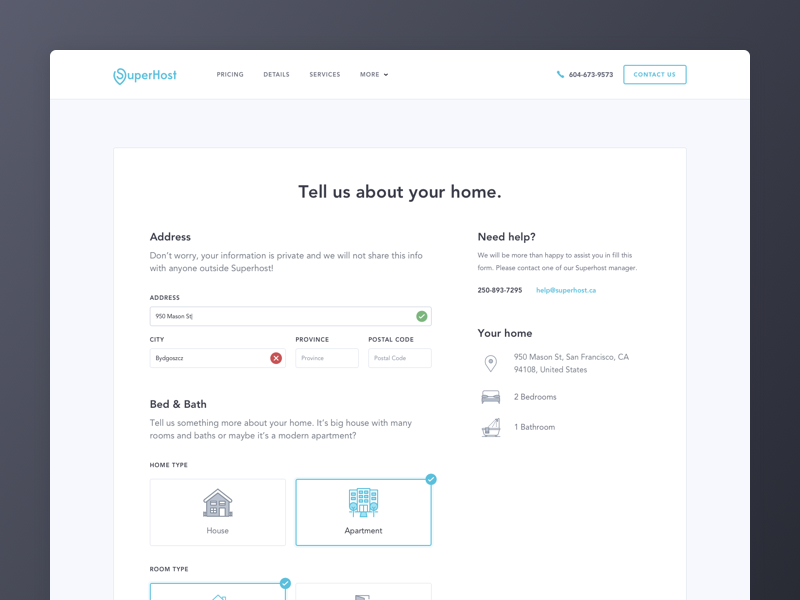
Well-designed forms incorporate inline validation, which allows users to receive immediate feedback on any errors they may have made. By catching errors in real-time, users can correct mistakes right away, reducing frustration and the likelihood of form abandonment. Typing is the most time-consuming and intensive aspect of online forms, and it often leads to errors – especially on mobiles. Replacing text boxes with buttons and sliders and using autocomplete will reduce effort and increase conversions. It’s better to validate the user’s data entry as it happens, rather than doing all the validation when they try to submit the form or move to the next screen.
Baristas at Coffee by Design plan to form a union - Press Herald
Baristas at Coffee by Design plan to form a union.
Posted: Tue, 17 Oct 2023 07:00:00 GMT [source]
Apply these principles to desktop and mobile form design
It’s safe to say most of us carry a mobile device of some kind with us every day. People are visiting your site while they’re commuting to work, traveling, or simply sitting on their couch,. Be sure to simplify their future sign-up, registration, or purchase processes by implementing mobile-friendly form design. Consider your form structure in a strategic way — what’s the best way to structure your form to improve user experience? Think about the order in which your fields appear, the form’s appearance on your web page, and how your fields and sections flow from one to another. It’s typically easy to guess which concerns are most likely to deter potential customers from filling out your form.
Call to actions should be the same width as fields
These devices, like the Humane AI Pin and the Rabbit r1, have been in the news lately. Both have had a rocky start, given some reviews written that pan them. Craft the best forms out there and wow your audience, all the while getting more responses. Inspirational ready-to-use templates for getting started fast and powerful.
Form Error Message Mistakes Almost Everyone Makes
This not only enhances the visual appeal of the form but also reduces the chance of user error or confusion. Speaking of error messages, clear and concise error messages are essential for guiding users when they make mistakes or omit required information. When an error occurs, a well-designed form should display a visible and easily understandable error message that accurately describes the issue and guides users toward resolving it. Moreover, grouping related fields together can also improve the user experience.

Doing so will improve form completion time, increase form completion rates, improve user satisfaction, and ultimately drive better results for your website or application. One important aspect of form design is the use of appropriate input types and fields. For example, radio buttons are often used when there are multiple options to choose from, while input fields are used for text-based inputs such as names, email addresses, and phone numbers.
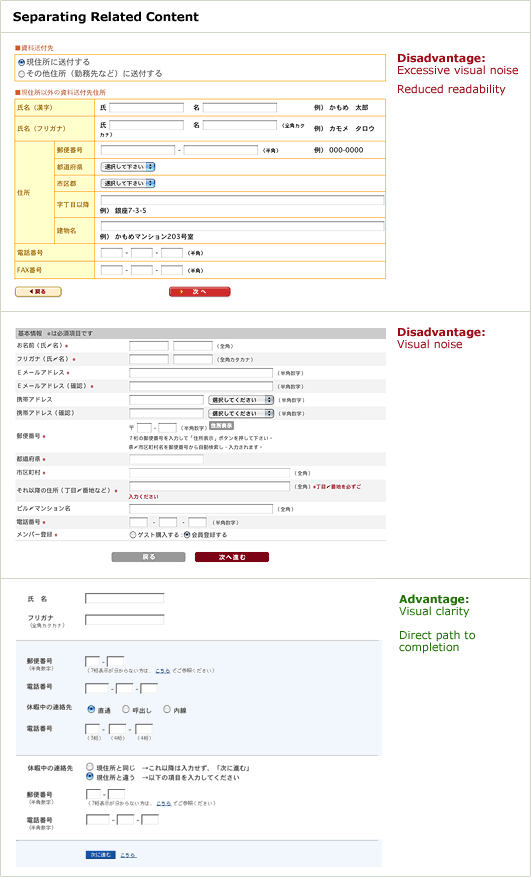
You absolutely have to leave out everything that isn’t necessary. The shorter your form, the better conversion it will have for the simple fact that people won’t have time to abandon it halfway. Again, making forms that are truly short can be impossible depending on the situation. Breaking up the form is a practical way of decreasing the perception of complexity. By separating the from across screens, you avoid overwhelming the user at a first glance.
Moreover, the revenue we’ve realized through online forms amounts to several million dollars. Whether you're a web designer seeking new inspiration or a developer looking to enhance the functionality of your projects, our collection is your go-to resource. Explore, adapt, and implement these cutting-edge form designs to elevate your web creations and captivate your audience. The world of web forms is brimming with possibilities, and we're here to help you unlock them. This book clearly illustrates how to create great designs for the web. Many practical and useful suggestions are explained to help you create an attractive and effective web form.
Let’s take a look at all the things we’ve learned along the way which can help you design a form that converts. Optimize your digital forms with our key principles, reducing errors and completion times for an enhanced user experience. It is a wide practice to mark required fields with asterisk, but in reality this form starts to ruffle with red asterisk. Btw, red color cause a negative association from user side, because a red color is for errors only. When you have requirements to design big data form, make sure that all fields in the form are really necessary, unique and not duplicated. Even if you don’t have the opportunity to optimize your big data form, just use the wizard with steps.
The Dalmore Luminary 2024: A synergy of form and flavour with ZHA - STIRworld
The Dalmore Luminary 2024: A synergy of form and flavour with ZHA.
Posted: Mon, 15 Apr 2024 07:00:00 GMT [source]
Keep forms concise and include only essential fields to prevent overwhelming users. For instance, if you create a signup form, ask only for critical information like name, email and password. This approach makes it more likely for the user to complete the form. Shorter forms translate to higher completion rates and a better user experience. Users feel more motivated to complete shorter forms without unnecessary questions. You may violate data protection regulations in some countries by asking for irrelevant information.
This is to prevent duplicate submissions and to also provide an extra signal to the user that their submission has been successful. Ideally, your form should redirect users to a page that clearly communicates what will happen next and what they can expect. If you must have your users agree to lots of complex disclaimers, try to combine these into as few files as possible and keep legal messages as concise as possible. Progress bars encourage completion and reduce your user’s anxiety by clearly communicating how far they are from finishing. People are increasingly less happy handing out their phone numbers. In fact, one study by Clicktale found that marking the phone number field as optional decreased the form abandonment rate from 39% to 4%.
I love the fact that there are a myriad of beautiful and rare themes which I can use to design my form. Spot-on guides on how to use forms.app and make the most out of it. Get your forms out of the Jurassic Age with a modern, clean look that the end user can easily navigate. Our platform is packed with features that support companies of all sizes, from legal firms, and universities to small, mom-and-pop businesses. When you choose Logiforms, you choose a platform that can scale with you. Then again, maybe you already know what kind of form you want.

No comments:
Post a Comment